create.04-1 WiFi通信
次はWiFiを使って通信を行っていきます!
必要なもの
・WeMos D1 2つ 購入元
・CH341SER(ドライバ) ダウンロード元
☆下载というところをクリックすれば、ダウンロードが始まります。
・ジャンパ線
・LED
・抵抗(330Ω)
・タクトスイッチ×2
・USB(type mini)
・ブレッドボード
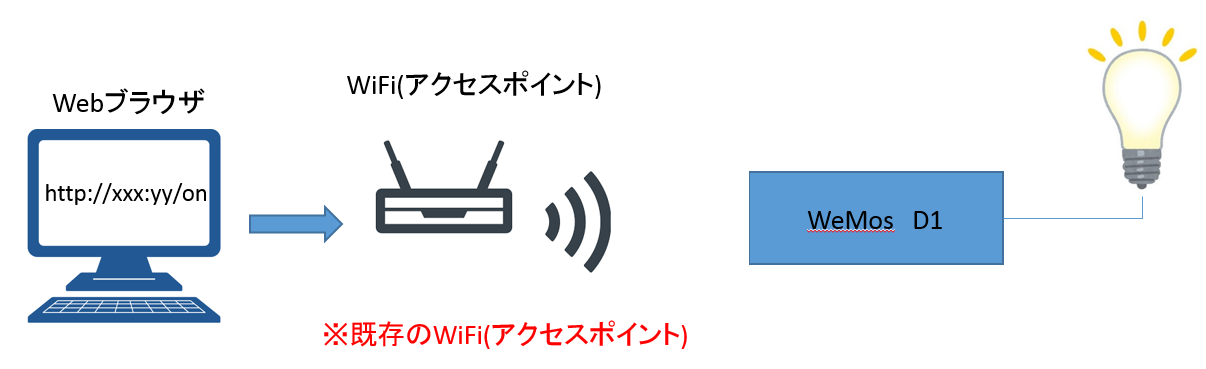
完成イメージ図
Step1. WeMosの環境設定
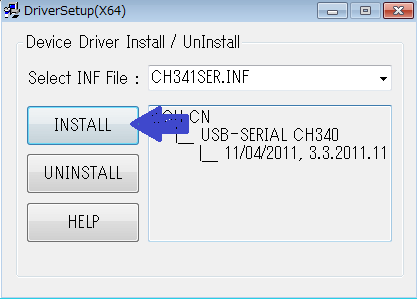
初めに、ドライバをインストールします。
最初にダウンロードしたCH341SERを展開し、
CH341SER → SETUP.EXE と進んでください。
次の画面が出るので、INSTALLをクリックしてください。
次に、WeMosを使用できるように環境設定をしていきます。
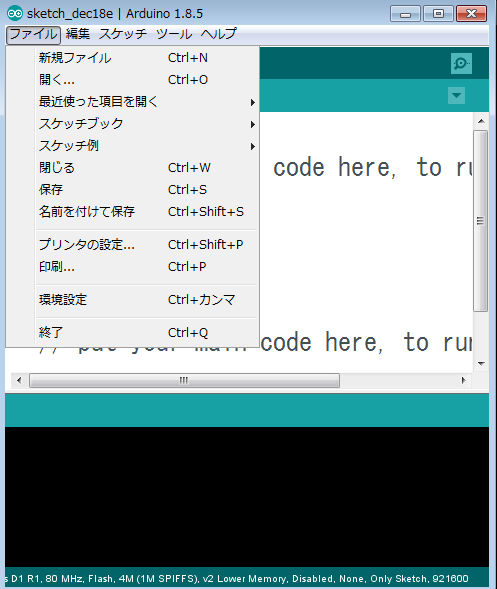
Arduinoを起動します。
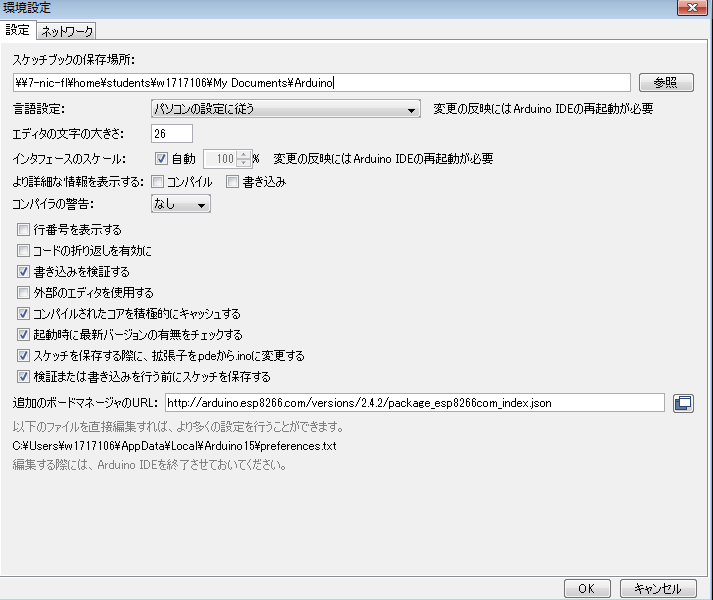
ファイル→環境設定から環境設定の画面を開きます。
追加のボードマネージャのURLの欄に上記のようにURLを入力します。
URLはこちら→ URL
入力できたら、OKをクリック!
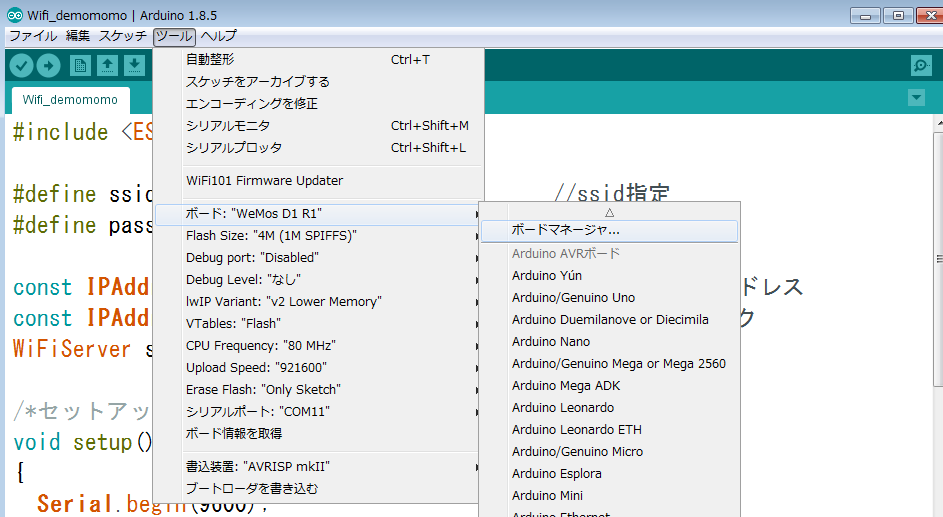
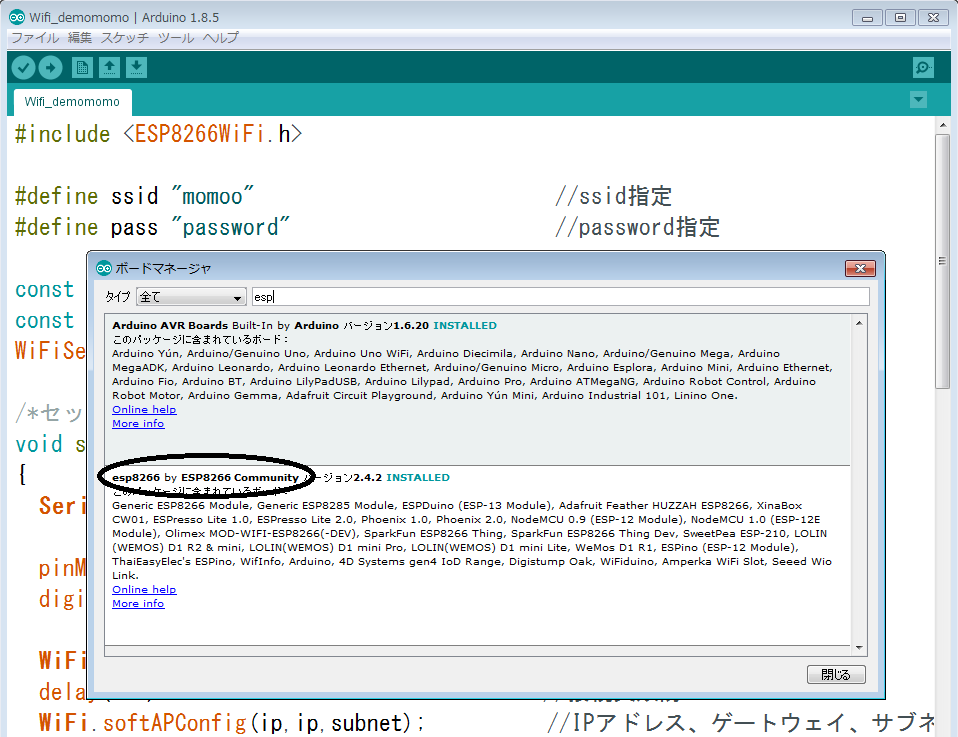
次に、ツール→ボード→ボードマネージャ→esp8266 by ESP8266 Communityを選択し、インストールします。
インストールできたら、ボード:”WeMos D1 R1″を選択します。
最後に、シリアルポートをCOMxxに変更すれば環境設定は完了です!
※COMxxは、それぞれ違います。しっかりと確認しましょう。
Step2. WiFi(アクセスポイント)へ接続する
プログラムを書き終えたら、コンパイル→書き込みをしていきます。
書き込みが終わったら、ツール→シリアルモニタを起動します。
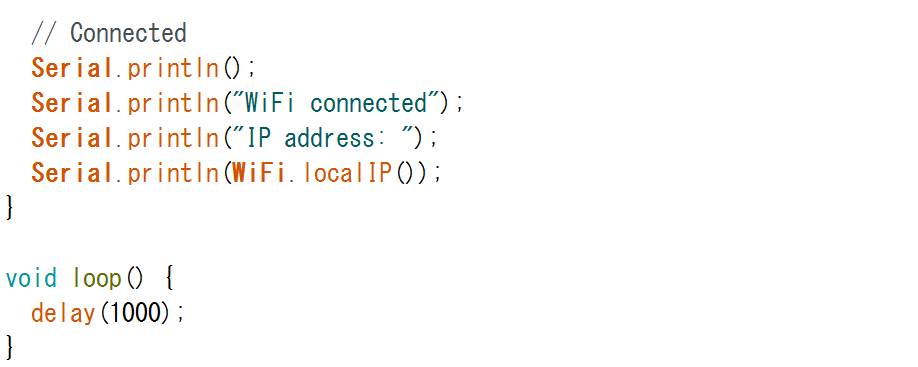
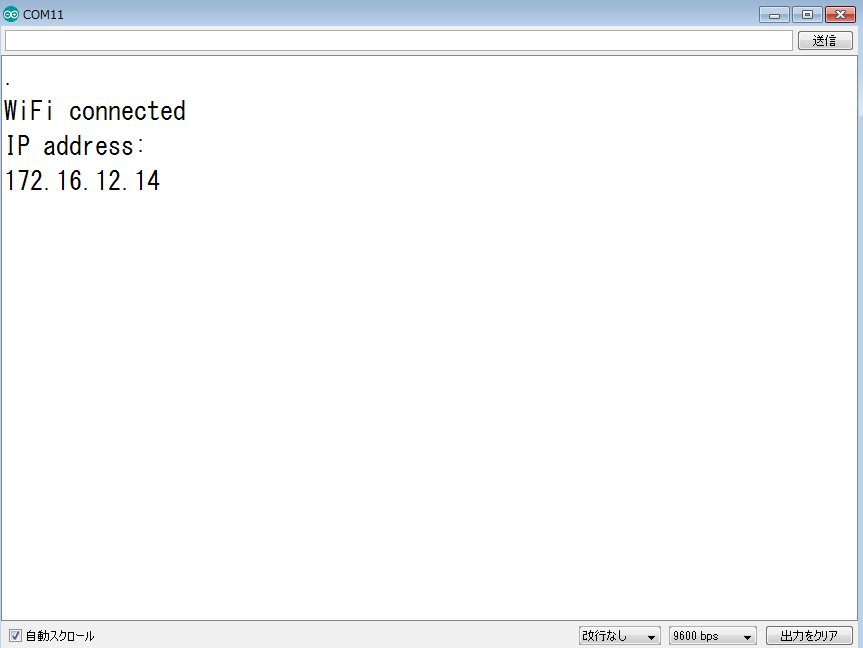
このように、WiFi connectedと表示されればOK!
尚、シリアルモニタで確認する際はbpsをそろえるようにしましょう。(今回は9600bps)
Step3. WebブラウザからLEDを制御
次は、ブラウザを利用してLED制御のほうをしていきたいと思います。
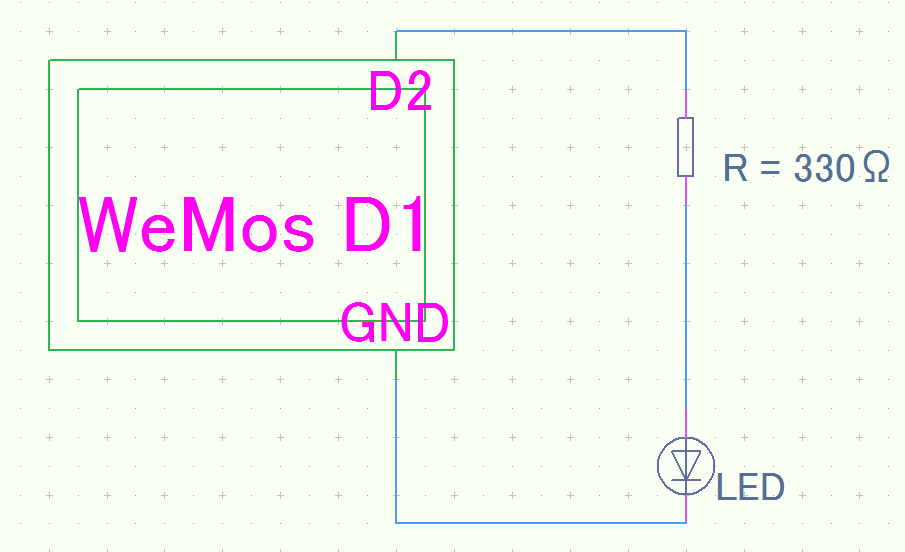
回路図が上図のようになります。
今回、入力端子はD2ピンを使用しています。
ブラウザ上でhttp://xxxxxx/onと入力するとLEDが点灯し、http://xxxxxx/offと入力するとLEDが消灯するようにします。
(xxxx → IPアドレス )
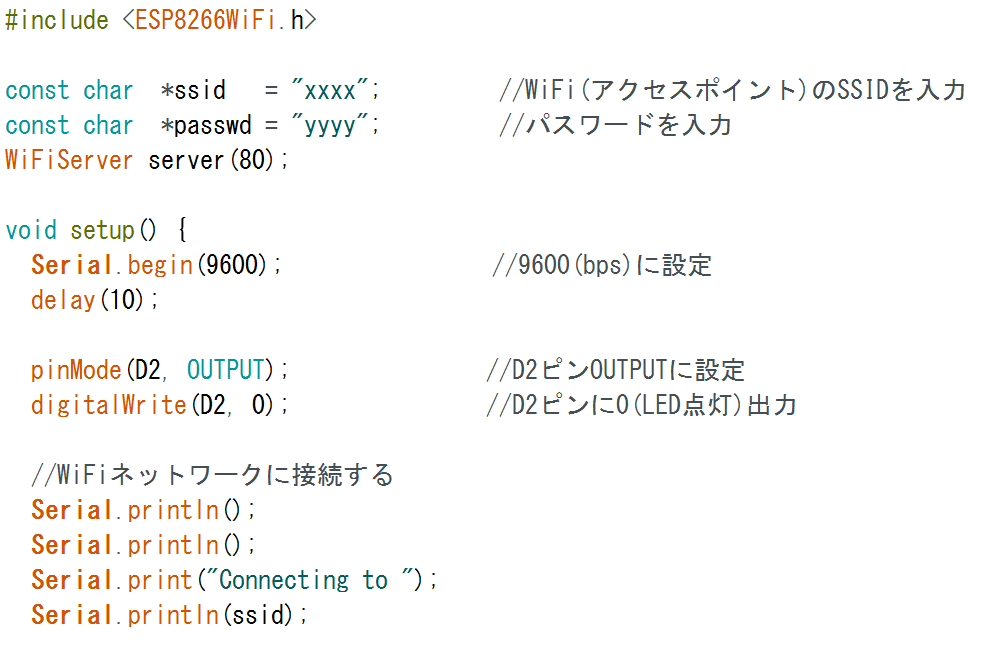
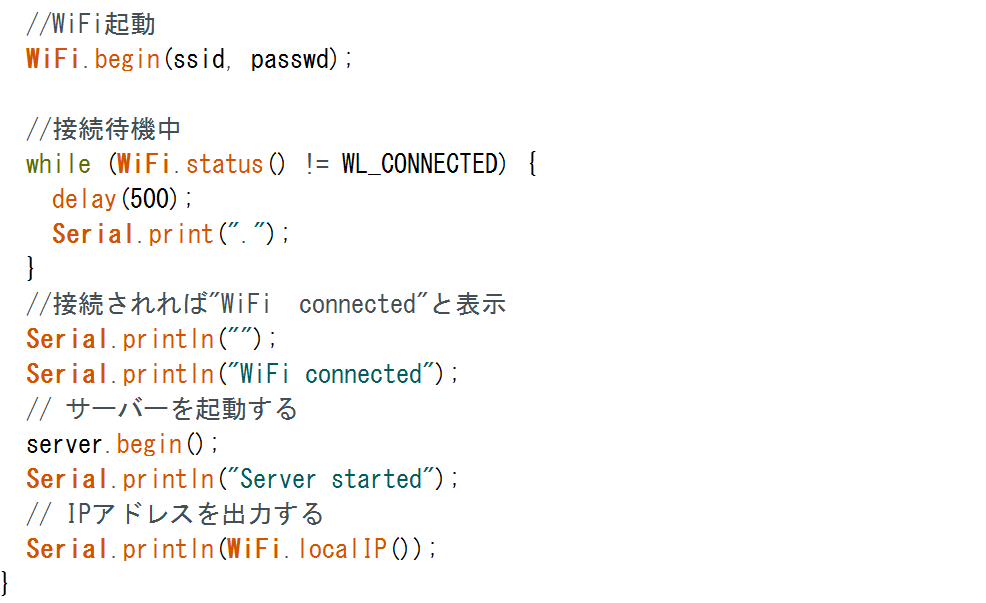
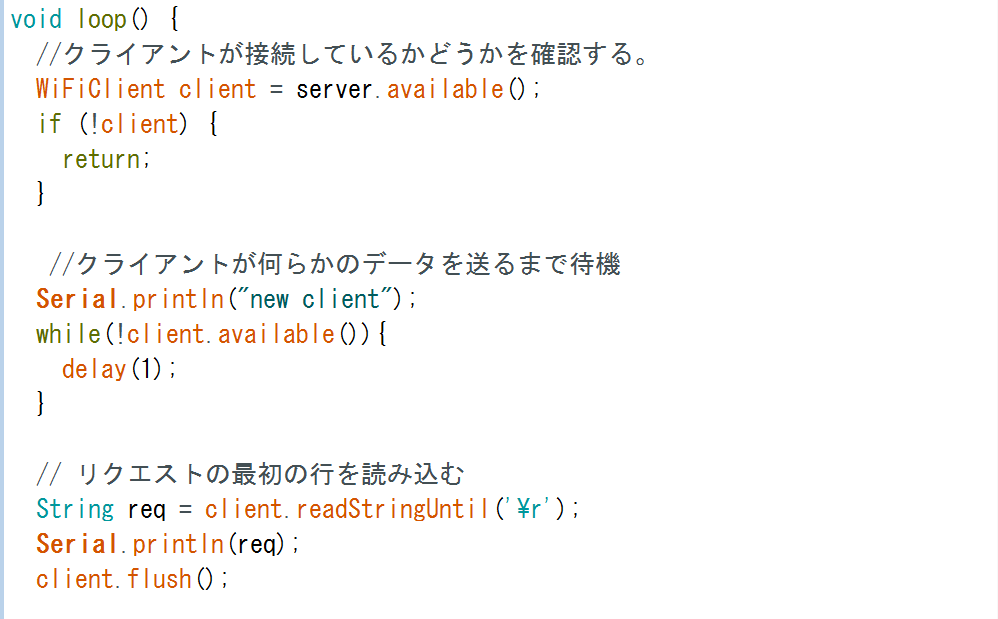
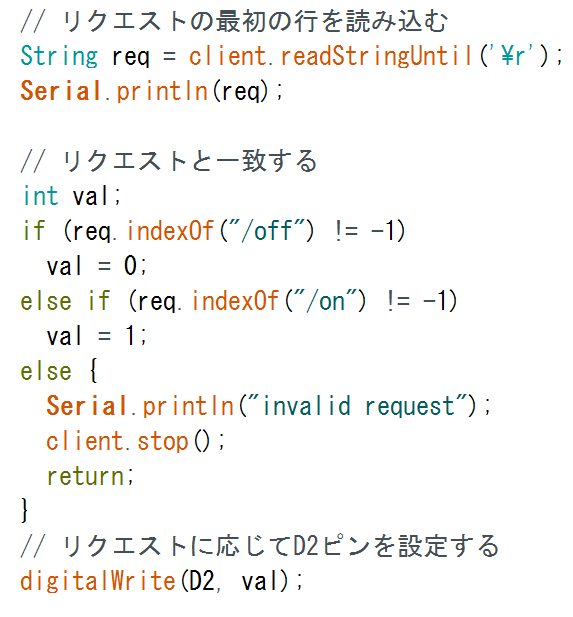
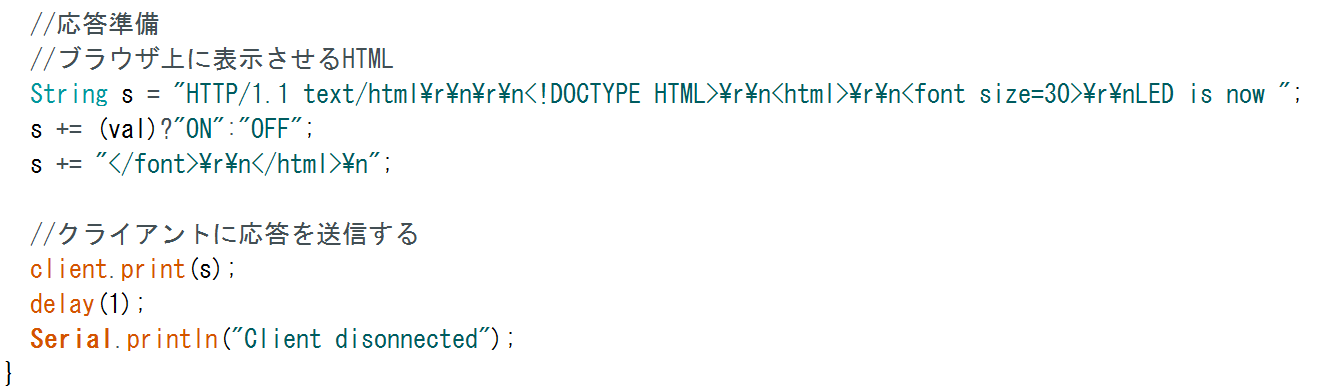
しくみが理解できたら、プログラムを書いていきます。
※今回私たちもWiFi通信が初めてであり、プログラムを一部サイトから引用したところもあります。
引用サイト:https://www.mgo-tec.com/blog-entry-ss-wroom-howto01.html
Step4. 動作確認
それでは、動作確認をしていきましょう。
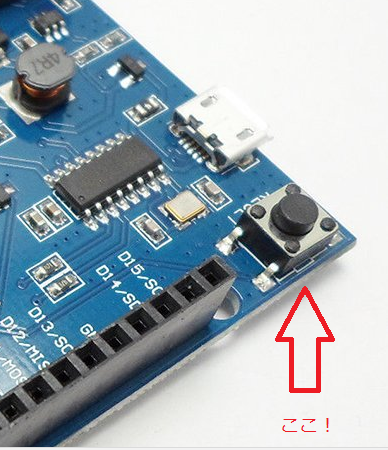
まず、プログラムの書き込みを終えたらシリアルモニタを起動しWeMosのリセットボタンを押して再起動させます。
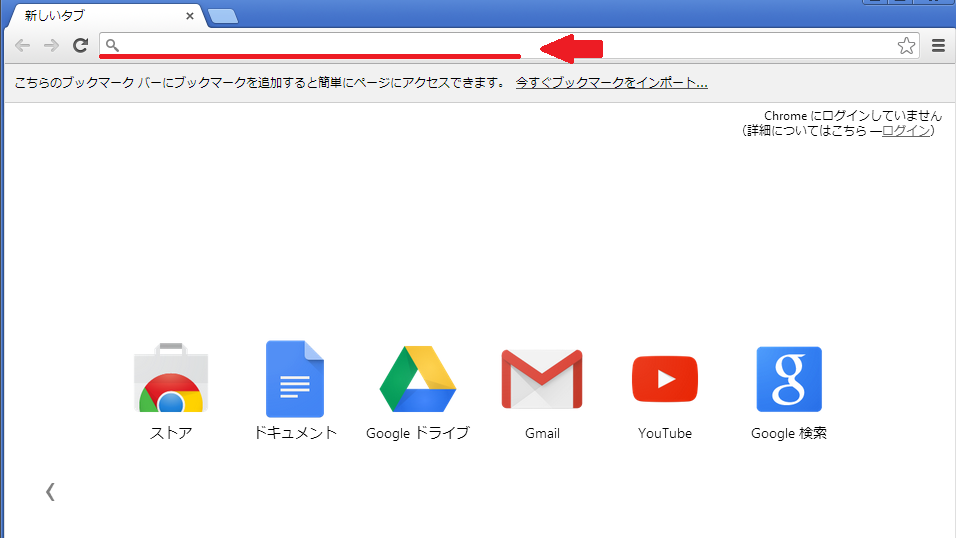
次に、URLを入力する前にgoogle chromeの設定を少し変更します。
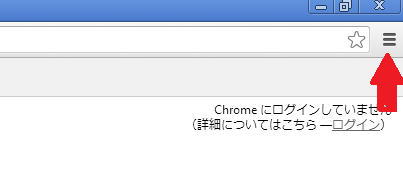
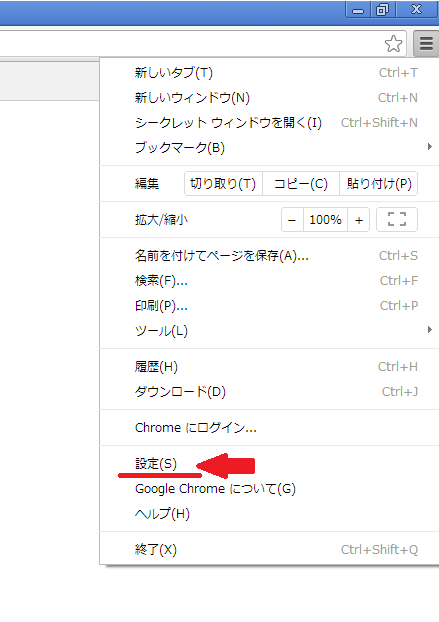
まず、画面の右端から設定を開きます。
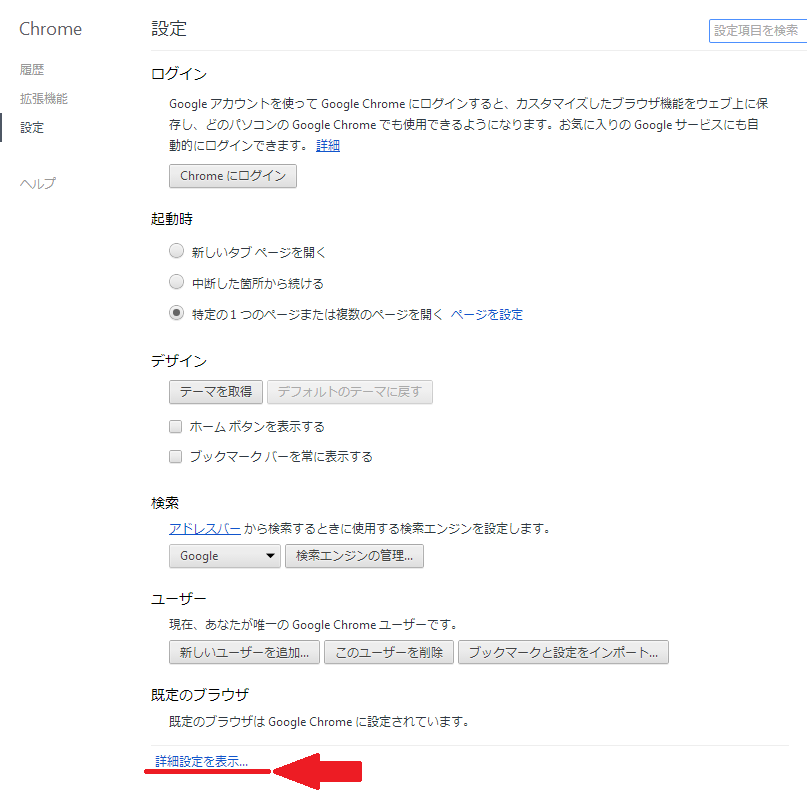
次に、詳細設定を開きます。
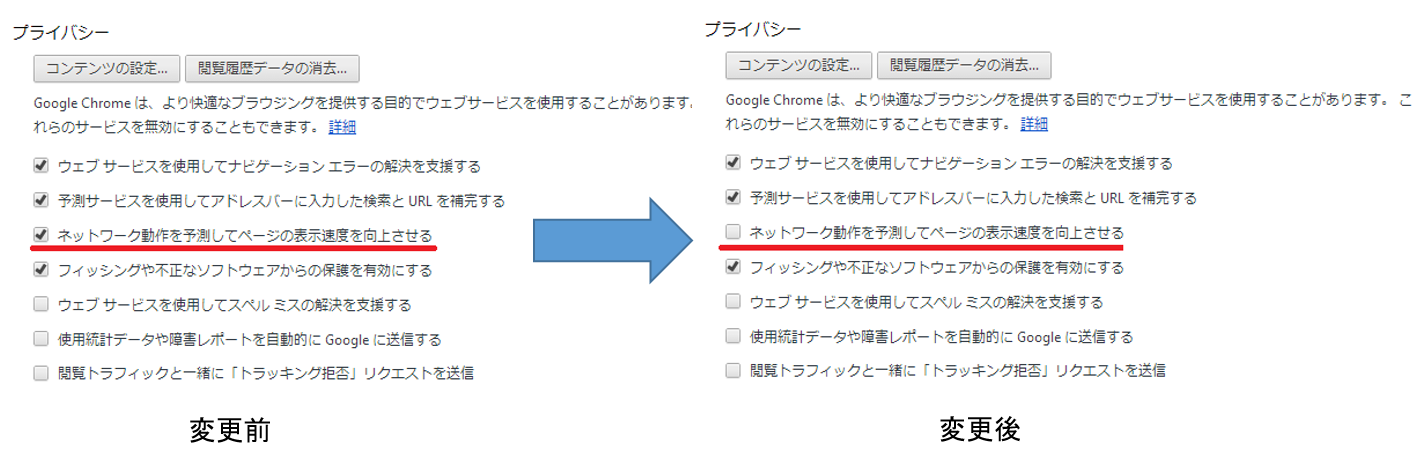
デフォルトで”ネットワーク動作を予測してページの表示速度を向上させる”にチェックマークがついているのでチェックマークを外します。
※この設定をしないと実験する際、正しく動作しなくなります。
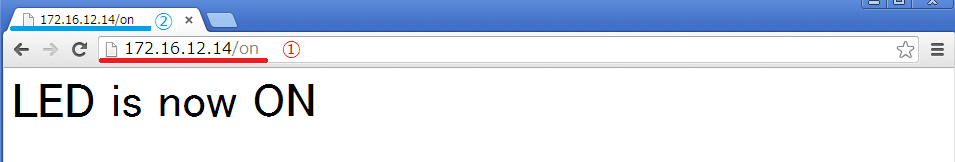
設定変更し終えたら、URL入力欄にhttp://xxxx/onと入力します。
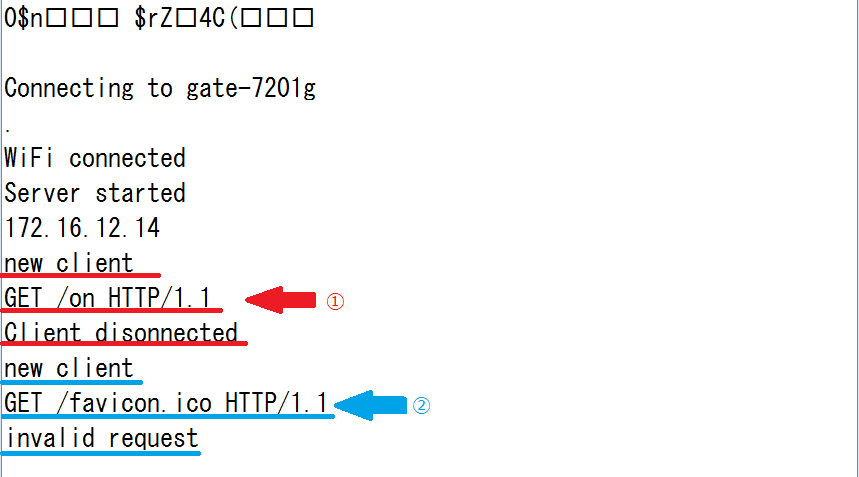
google chrome上には LED is now ON と表示され、シリアルモニタ上には new client‥が追加されます。
① → URLに入力したアドレスが表示されます。
② → faviconのリクエストが送られてくるため表示されます。
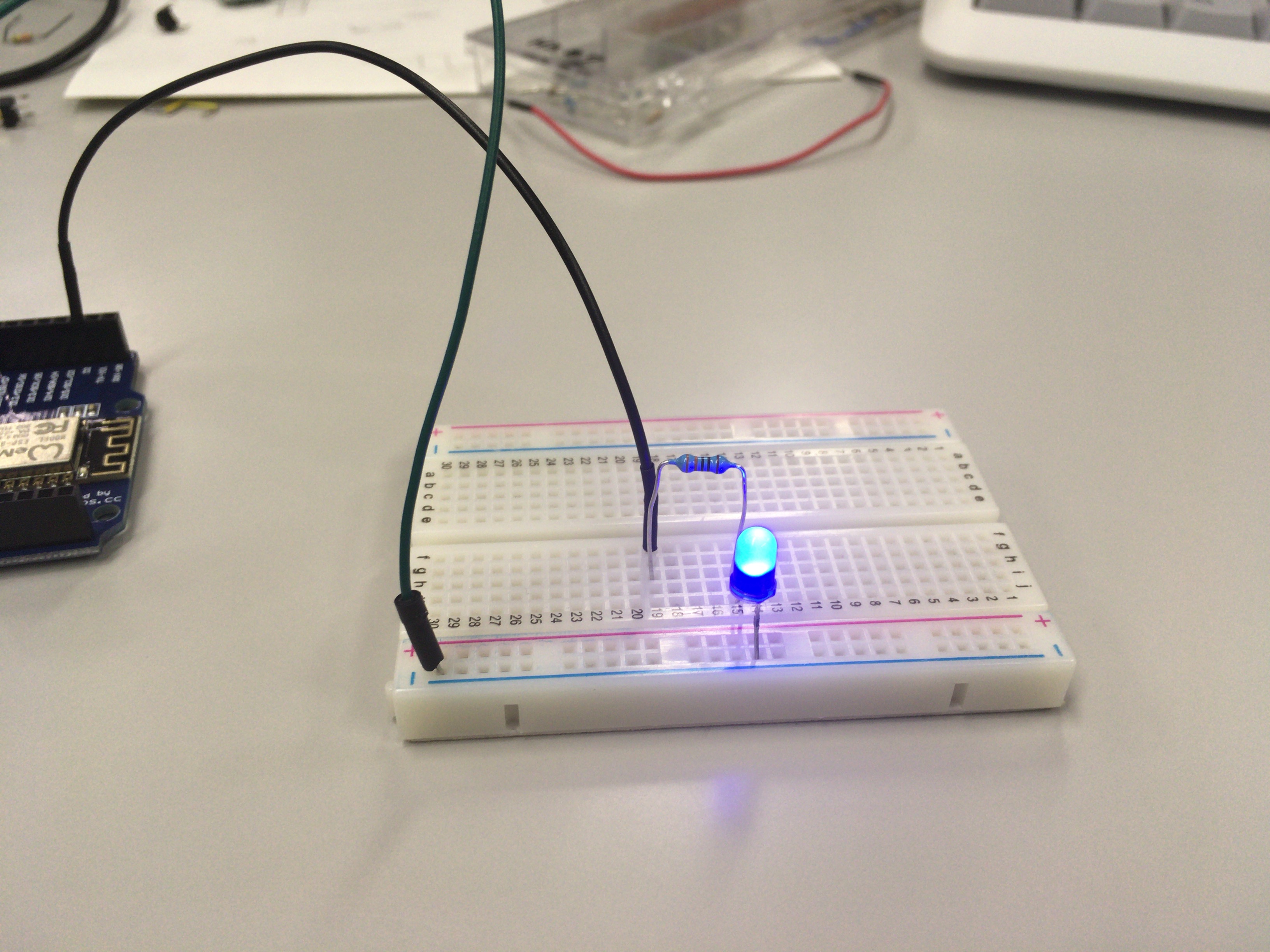
そして、実験回路を見てみると‥‥
LEDが点灯します!
消灯させるには、同様にhttp://xxxx/off と入力すれば消灯させることができます。
次は、WeMos D1 を二台用いて通信していきます!















.png)